

Conceptualization, user flows, user sketches, hi-fi designs
Aako Inc is a organization aiming to redefine social media by combining augmented reality (AR) with geo-spatial interaction using "echoes"—audio content tied to real-world locations. This creates a unique, immersive way for users to explore and interact with places and with each other. While the MVP project is on the mobile platform, my team and I took on the challenge of implementing the project concept with the VR platform.
Through previously gathered user data, we made 4 user personas:
In today’s hyper-digitized world, social media is saturated with overly curated and polished content, making authentic connections harder to establish. This leads to shallow interactions, where users rarely experience genuine moments of awe or deep connection. Solution: Aako aims to reintroduce authenticity and excitement into social interactions through Augmented Reality (AR) and location-based activities. By blending digital and physical experiences, we create more meaningful, immersive ways for people to connect and engage with the world around them.

"What if Echoes are alive?"
With this prompt and our audience and goals in mind, our team collectively brainstormed features for different aspects of the experience. For this part, I focused on getting to an echo and interacting with it, proposing ideas such as having an alternate navigation system to increase accessibility for users with disabilities. I also suggested creative methods of interacting with an Echo such as using gestures and a virtual pen. With this I aimed to increase the customizability of reactions and introduce unique features exclusive to VR (appealing to "Social Media Lovers" and "Tech Enthusiasts").
In addition, I created user flows and sketches for the browsing experience. Throughout, my emphasis was on separating features within the browsing experience in order to lessen cluster and create an intuitive user experience. I did this by combining like features and analyzing the actual usefulness of certain side features.







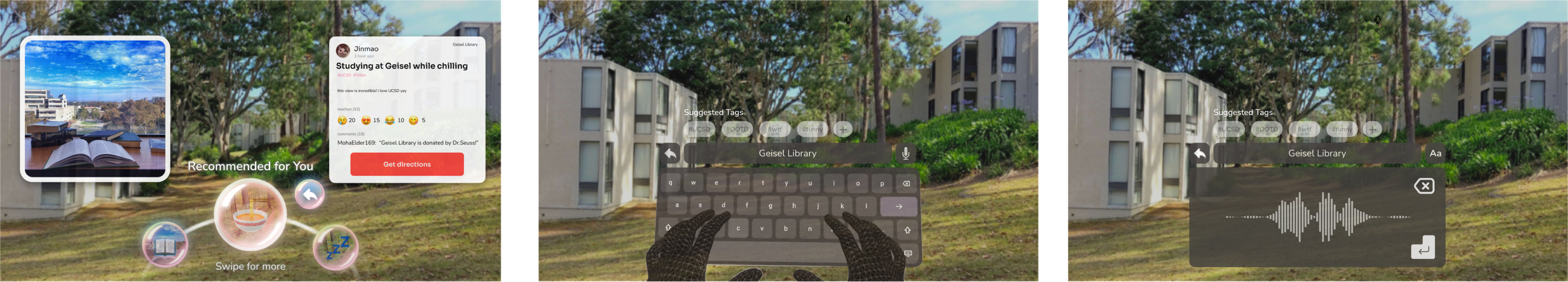
Prototypes were roughly modeled in Unity (pictures 1-3) and transitioned into Figma (pictures 4-6) for more Hi-fi versions.
When making the collection system (above), I aimed to appeal to "Adventure Seekers" and their interest in gathering echoes, thus motivating further exploration. By being able to feature chosen echoes on pedestals, the user would have an immersive way to present their collection in an awe-inspiring atmosphere.
The bubble search interface (below) was a nod towards the bubble concept of echoes as present from the MVP page and within our brainstorming. With the interactive motion of grabbing and throwing bubbles, I hoped to introduce a feature unable to be experienced in 2D design.


After rounds of feedback sessions with the team, the following pain-points became evident:

In response, the following changes were made to newer iterations:

This was my first time designing for the VR platform. The transition from more traditional design styles to immersive XR features opened my eyes to the vast potential of interactive and spatial user experiences.
I also learned a lot about the iterative design process: